Ikuti langkah-langkahnya berikut ini :
2. Open gambar yang akan anda buat animasi. Caranya pilih menu Open atau Ctrl + O. Contoh saya membuat animasi dengan 3 gambar
3. Drag ketiga gambar tersebut ke File baru yang telah kita buat dengan Move Tool atau tekan V. Dan atur ukuran ketiga gambar tersebut agar sesuai dengan ukuran file yang kita buat, caranya pilih menu Edit>Transform>Scale atau Ctrl + T
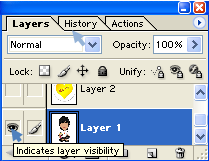
4. Buat agar ketiga Layer tersebut tidak terlihat/invisible.
Caranya : Klik ikon mata yang ada di sebelah kiri layer
5. Setelah ini kita akan berlanjut menggunakan ImageReady. Pada Toolbox bagian paling bawah, pilih Edit in ImageReady atau tekan Shift + Ctrl + M
6. Setelah Membuka ImageReady pastikan anda sudah menampilkan Window Animation. Jika belum pilih menu Window > Animation atau tekan F11. Pastikan juga Window Layers telah muncul dan bila belum pilih menu Window > Layer atau tekan F7
7. Sekarang kita akan membuat animasi dari ketiga layer yang telah kita buat di Photoshop sebelumnya. Cara membuatnya tidak jauh beda dengan animasi pada umumnya, namun disini kita akan membuat animasi sederhana. Inti dari apa yang akan kita lakukan adalah permainan layer. Sekarang lihat pada Window Animation, disana ada sebuah layer, pada layer pertama inilah kita akan memulai membuat animasi.
8. Tampilkan Layer 1 pada Window Layers, caranya tinggal klik ikon mata pada gambar Layer 1 untuk menampilkan.

9. Maka tampilan frame pertama pada Window Animation adalah seperti dibawah ini:
10. Sekarang kita akan menambahkan frame pada Window Animation, caranya klik icon Duplicates current frame dan sebuah duplikasi dari frame pertama telah terbuat selanjutnya pada Window Layers, tampilakan layer2 dan nonaktifkan layer1
11. Langkah terakhir, buat lagi frame baru pada Window Animation, pada Window Layers aktifkan layer3 dan nonaktifkan layer2
12. Atur timing dari masing-masing frame di Window Animation dengan mengklik tulisan waktu yang ada dibagian bawah frame
13. Coba anda jalankan animasi sederhana yang telah anda buat dengan cara klik ikon Plays/stops animation
14. Setelah semuanya selesai jangan lupa untuk menyimpan hasil kerja anda.
Untuk menyimpan file PSD dari latihan Anda , jalankan cara seperti biasa, File > Save
Untuk menyimpan hasil kerja Anda menjadi animasi GIF, jalankan File > Save Optimized As…







1 komentar:
Nice inpo gan, mantab
Btw, ditunggu artikel selanjutnya
Posting Komentar